Hoy en TutorialesEnPDF le toca el turno al framework Bootstrap, así que exprimiremos nuestros esfuerzos para ofrecerte los mejores tutoriales Bootstrap en pdf que puedas encontrar en toda la red, por supuesto todos en español y de descarga gratuita, para llegar a un nivel experto partiendo desde cero.
Para quien no sepa exactamente de lo que se trata, Bootstrap es un framework web de código abierto desarrollado por Twitter. Con framework (marco de trabajo), nos referimos a un conjunto de herramientas hechas para hacernos la vida más fácil, simplificándonos enormemente el proceso de desarrollo web.
Y es que este framework tiene plantillas para casi todo y sus posibilidades son ilimitadas. No por nada una gran parte de los sitios de internet están construidos utilizando Bootstrap. De hecho, es el proyecto de Github con más descargas en la historia, y es utilizado por compañías tales cómo la Nasa.
Bootstrap contiene plantillas de diseño con tipografía, formularios, botones, cuadros, menús de navegación y otros elementos de diseño basado en HTML y CSS y JavaScript. Utilizando este framework, te ahorras la parte de tener que escribir tu propio código CSS o hoja de estilos, ya que ya viene todo montado y tan solo tienes que añadir ciertas clases a tus elementos HTML para que tu página cobre vida cómo por arte de magia.
Además, gracias a su sistema de diseño por cuadrícula o grid, te aseguras un robusto comportamiento 100% responsive (adaptación del diseño según el tamaño de la pantalla del dispositivo).
En fin, si eres un desarrollador web práctico al que no le gusta perder el tiempo y prefiere enfocarse en lo eficiente, te encantará Bootstrap.
Te invitamos a descargar gratuitamente nuestros manuales y tutoriales Bootstrap en formato pdf, los cuales son realmente difíciles de encontrar en español.
Bootstrap es fácil de aprender, ¡te animamos a empezar!
Comprar libro, inscribirse a curso, no dudes en comprar el manual.
Esperamos que los disfrutes y te sean de utilidad 🙂
  | Diseño Web Profesional El Curso Completo, Práctico y desde 0 | |
HTML5, CSS3, Responsive Design, Adobe XD, SASS, JavaScript, jQuery, Bootstrap 4, WordPress, Git, GitHub | Rating 4.6 (11.432 opiniones) | |
Antes que nada quería mostrarte este curso online de Udemy el cual considero que es el mejor que puedes encontrar para aprender Bootstrap como un pro.
Algunas de sus características son:
- 254 vídeos con un total de 42,5 horas en total de contenido
- Atención personalizada del instructor Carlos Arturo Esparza ()
- 28.723 alumnos inscritos avalan su calidad
- Acceso al curso de por vida
- Certificado de finalización
- Garantía de devolución de 30 días
Además, la mayor parte del tiempo este curso tiene promoción por lo que puedes adquirirlo a un precio de risa.
Échale un vistazo. Sin duda, es la mejor inversión que puedes hacer en tu formación.
Bootstrap 3.0 - Aplicaciones Web/Sistemas Web
Le debemos la autoría de este tutorial al profesor Juan Pavoón Mestras de la Facultad de Informática de la Universidad Complutense de Madrid, el cual realizó este pequeño tutorial cómo material didáctico para sus alumnos.
Se trata de un tutorial sencillo de tan solo 16 páginas, en el que aprenderemos a instalar Bootstrap y nos familiarizaremos con los elementos básicos tales cómo la cuadrícula responsiva (grid), elementos de navegación, clases para las imágenes y los glyphicons.
Tutorial muy básico. Solo práctico para hacerte una idea muy general de Bootstrap.

-
Licencia
CC BY-NC-SA 4.0 -
Tamaño16 pag / 287 Kb
-
NivelPrincipiante
Bootstrap 3.0 - El manual oficial
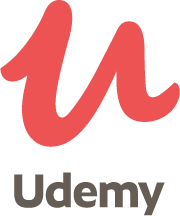
Aquí os traemos una joyita. Se trata de la versión en pdf de la traducción (buena traducción, hecha a mano) del manual oficial de Bootstrap 3, el cual se encuentra en línea en la web de librosweb.es
La 3 es la penúltima versión de este framework web (la última es la 4), pero sigue siendo una versión muy utilizada y extendida, totalmente funcional y moderna.
En este tutorial puedes aprender todo lo que necesitas para desarrollar sitios web con Bootstrap 3. Desde los primeros pasos, la grid o rejilla, tipografía, elementos CSS, formularios, componentes web, barras de progreso... solo echamos en falta algunas funcionalidades JavaScript como pueden ser los modales, los tooltips o el carrousel (slide).
Otro punto positivo que tiene este tutorial, es que nos introduce un poco en el funcionamiento del generador de CSS de Bootstrap, llamado LESS, y que después podemos aplicar a otros proyectos de manera independiente.
El tutorial pdf más completo de Bootstrap 3 que puedas encontrar.

-
Licencia
CC BY-NC-SA 4.0 -
Tamaño189 pag / 2.7 Mb
-
NivelPrincipiante / Intermedio
Tutorial Bootstrap 4.0
Y ahora sí, os traemos la joya de la corona.
En TutorialesEnPDF nos hemos tomado el tiempo de traducir y pasar a formato pdf el curso completo de Bootstrap 4 de la W3Schools, pudiendo así ofreceros en exclusiva el primer tutorial de Bootstrap 4 en español de toda la web.
Tal y cómo caracteriza el estilo de la W3Schools, este magnífico tutorial de Bootstrap 4 está repleto de ejemplos, imágenes, e incluye TODAS las funcionalidades que puedes encontrar en la última versión de este Framework.
Incluso funcionalidades un poco más avanzadas cómo el Scrollspy el ajuste de la grid o rejilla responsiva en diferentes tamaños de pantalla... nada se te resistirá.
El único tutorial sobre Bootstrap 4 en español de toda la web, y sin duda el mejor tutorial de Bootstrap.

-
Licencia
CC BY-NC-SA 4.0 -
Tamaño167 pag / 5.7 Mb
-
NivelPrincipiante / Intermedio / Avanzado







Amigo, muy buenos todos los tutoriales
El segundo PDF no se puede descargar, dice que el enlace no es valido 🙁
Gracias por avisar amigo, ya está reparado el enlace.
Saludos!
Señores Team Tutoriales en PDF. Muchas gracias por el tiempo que se han tomado para elaborar este manual de Bootstrap y por compartir el conocimiento. Les deseo que Dios les retribuya en grandes bendiciones por su valioso aporte a la comunidad.
Muchas gracias por su esfuerzo desinteresado para que otros podamos aprender nuevas formas de solucionar las cosas.
Estoy empezando en esta nueva área y estoy seguro que los manuales me serán de gran utilidad.
Muchísimas gracias.
Hola, muchas gracias por este aporte. Saludos
Excelente aporte, gracias